매일매일의 정보수집과 커뮤니케이션, 쇼핑, 공공기관 서비스의 이용 등 우리 생활에서 인터넷은 필수품이 되었습니다. 아침부터 밤까지 스마트폰을 보고 있는 경우도 다반사인 요즘, 웹사이트에 있어 폰트는, 서비스의 인상이나 정보 전달의 효율성을 결정하는 요소로서 중요한 역할을 하고 있습니다.
매일매일의 정보수집과 커뮤니케이션, 쇼핑, 공공기관 서비스의 이용 등 우리 생활에서 인터넷은 필수품이 되었습니다. 아침부터 밤까지 스마트폰을 보고 있는 경우도 다반사인 요즘, 웹사이트에 있어 폰트는, 서비스의 인상이나 정보 전달의 효율성을 결정하는 요소로서 중요한 역할을 하고 있습니다.
제1회는 자기소개로서, 지금까지 일본어 웹폰트가 걸어온 길과 알아 두시면 좋은 내용들을 소개 드립니다.
차례
1. 애당초 웹폰트라 함은?
2. 웹폰트의 역사
3. 일본어 웹폰트가 걸어온 길
4. TypeSquare(타입스퀘어)의 우수한 점
5. 사용할 때 걸림돌이 될 수 있는 부분
6. 신속하고 상냥하며 아름다운 웹서비스로
1. 애당초 웹폰트라 함은
통상적으로 웹사이트에서는 PC나 스마트폰 등의 단말기에 설치되어 있는 디바이스 폰트 중에서 CSS(스타일 시트라고 불리는, 웹사이트의 외형을 결정하는 언어)로 지정된 폰트를 표시하고 있습니다.
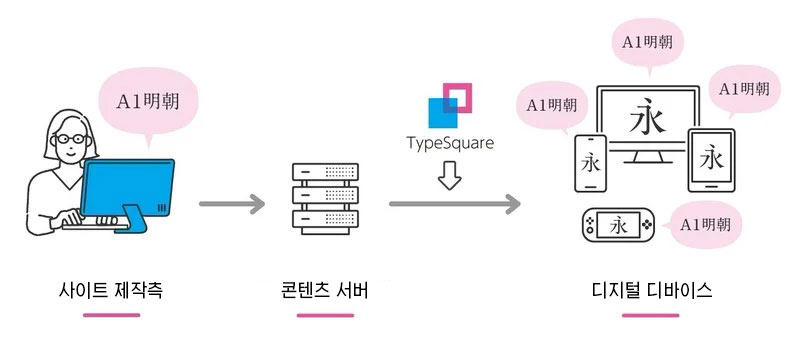
이에 비해 웹폰트는 서버에서부터 폰트 파일을 전송하고 그 폰트를 사용하여 웹사이트를 보여주는 구조로 되어 있습니다. 다시 말해 지정된 폰트가 단말기에 설치되어 있지 않아도 디자이너나 개발자가 지정하는 서체를 표현할 수 있다는 것입니다.

2. 웹폰트의 역사
1990년대 후반 CSS2에 웹브라우저로 폰트를 자동 다운로드하고 일시적으로 활성화를 가능하게 하는 ‘@font-face’규칙이 도입되면서 웹폰트의 구조가 완성되었습니다. 그러나 당시는 Internet Explorer4에서만 사용 가능했고, Microsoft사 독자 사양의 폰트 포맷 EOT(Embedded OpenType) 밖에 대응할 수 없어 이용이 한정적이었습니다.
2000년대 들어 Firefox·Safari·Google Chrome 등 새로운 웹브라우저가 잇따라 등장하고TrueType나 OpenType과 같은 일반적인 폰트 포맷이 ‘@font-face’ 규칙에 대응할 수 있게 되었습니다.
이에 따라 구미에서는 웹폰트의 이용이 증가! 2000년대 후반에는 Typekit(현재의 Adobe Fonts)나 Google Web Fonts 등의 웹폰트 서비스도 등장하며 점점 그 보급이 진행됩니다.
그리고 구미보다 몇 년 후인 2010년. 드디어 일본 국내 최초의 일본어 대응 웹폰트 서비스가 등장하여, 일본에서도 웹폰트 서비스가 조금씩 보급되기 시작합니다."
3. 일본어 웹폰트가 걸어온 길
그럼, 10주년을 맞이하는 TypeSquare의 진화와 더불어 일본어 웹폰트가 지금까지 걸어온 길을 되돌아보고자 합니다.
앞에서 “구미보다 몇 년 후”라 말한 데는 일본어 나름의 이유가 있었습니다. 여러분도 눈치채셨을 수도 있지만, 일본어의 서체는 한자·히라가나·가타카나로 문자 수가 매우 많아, 로마자 서체에 비해 데이터 사이즈가 몇 MB로 현격히 커져 버리는 핸디캡이 있습니다.
※ 참고로 모리사와 폰트에서 제공하고 있는 문자 세트의 최다 수록 문자 수는 '23,058문자'나 됩니다!
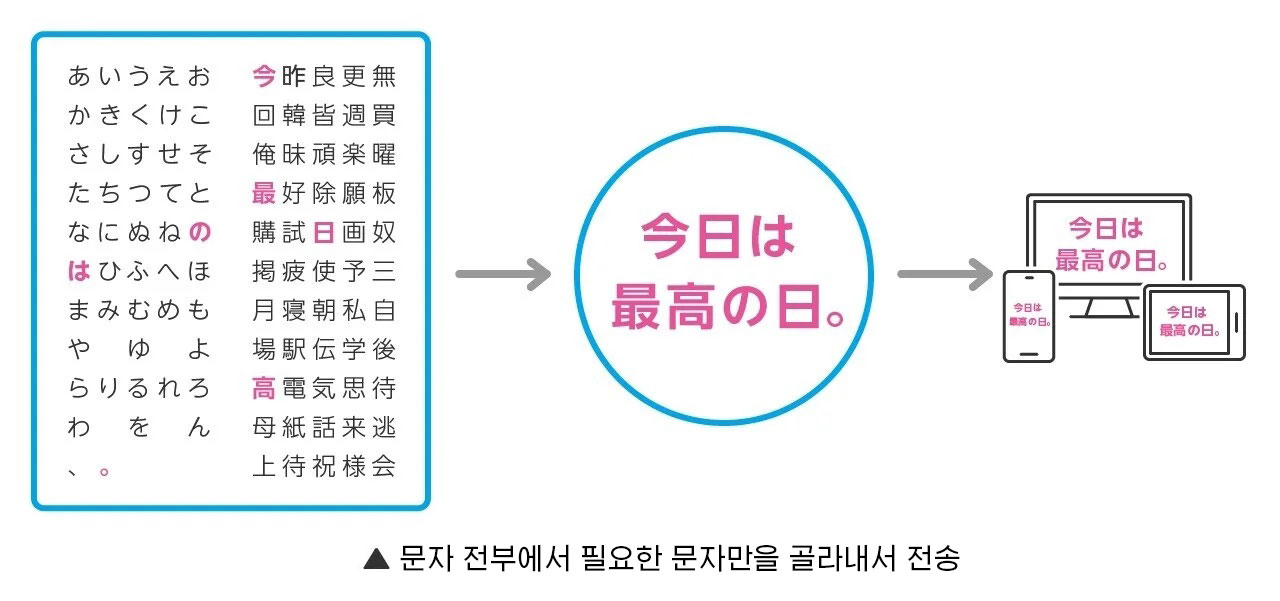
따라서 서비스 개시 당초의 일본어 웹폰트는 데이터 사이즈가 크고, 네트워크에 부하가 걸려 웹사이트의 표시에 시간이 걸려버렸었습니다. 이 타임 러그를 해소하기 위해 기술자들은 해마다 서비스를 발전시킵니다. 지금은 표시에 필요한 문자만 다운로드하는 ‘다이나믹 서브셋' 방식을 이용하여 전송하는 폰트 자체의 경량화에 성공! 대부분의 경우 파일 사이즈는 이미지 몇 장 분량에 들어가게 되었습니다."

읽어 들이는 속도를 향상시킴으로, 통신속도가 안정되지 않는 야외나 포켓 Wi-Fi 등의 환경에서도 쾌적하게 웹사이트를 표시할 수 있게 되었습니다. 현재는 더욱 데이터 사이즈가 작아진 전용 폰트 포맷 WOFF(Web Open Font Format)로 전송하고 있으므로 한층 더 표시 속도가 향상되었습니다.
4. TypeSquare의 우수한 점
지금부터는 일본어 웹폰트 TypeSquare의 메리트를 소개 드립니다.
■ 모든 요구에 부응! 풍부한 서체 라인업
뭐니뭐니해도 모리사와가 제공하는 1,000서체가 넘는 폰트를 모든 디지털 단말기에서 사용할 수 있다는 점!
일반적인 명조체나 고딕체는 물론이고 디자인 서체, 가나 서체, 장식 서체, UD(유니버설 디자인) 서체에 더해, 로마자 서체, 중국어, 한국어 등 풍부한 서체 라인업을 준비해 놓았습니다. 여러가지 인쇄물을 비롯하여 텔레비전의 텔롭이나 사이니지, 가전제품, 게임 등 다양한 장면에서 사용되고 있는 모리사와 폰트를 그대로 웹사이트에서도 사용 가능. 인쇄물부터 디지털 단말기까지, 브랜드의 세계관에 일관성을 유지할 수 있는 점이 매력적입니다.
그럼 웹폰트에 의해 얼마나 인상이 바뀌는지를 실제로 체험해 보도록 하겠습니다. 일단 이 웹사이트는 PC 디바이스 폰트로 표시되고 있습니다만…

완전히 똑같은 디자인의 웹사이트를 웹폰트(아래에서 사용하는 폰트는‘解ミン 宙(카이민 소라)’)로 변경하였더니 인상이 확 바뀌었습니다!

이와 같이 웹사이트의 세계관을 표현함에 있어서도 서체 선택은 매우 중요한 역할을 하고 있는 것입니다.
■ 웹사이트의 제작 및 갱신 절차를 편하게
지금까지는 표제나 버튼의 문자에 원하는 서체와 효과를 지정하고 싶은 경우, 그 이미지를 별도로 작성했습니다. 따라서 문자에 변경이 있을 경우는 그때마다 이미지를 다시 만들어 다시 서버에 올려야 했었습니다.
웹폰트라면 사용하고 싶은 폰트를 지정하고, 통상적인 텍스트와 마찬가지로 문자 사이즈의 조정이나 CSS에 의한 효과를 설정하는 것만으로 OK. 문자를 갑작스럽게 수정할 일이 생겼을 때에도 이미지를 다시 만들어야 하는 번거로움이 사라집니다.
■ 확대해도 선명하고 아름다운 문자
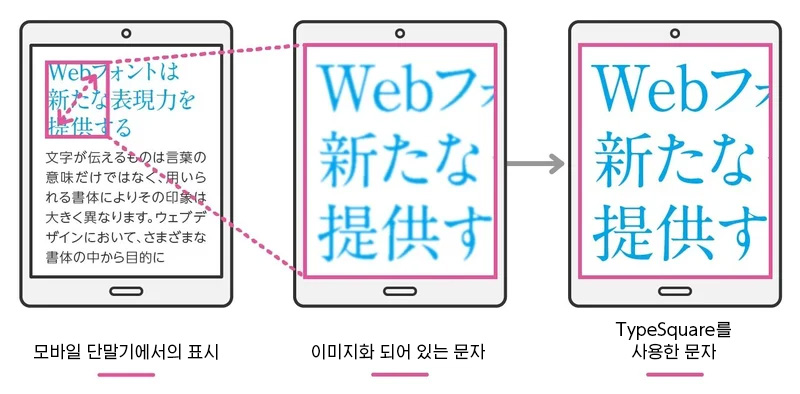
고해상도화가 진행되는 스마트폰이나 테블릿에서 이미지화된 문자는 화면을 확대시켜 보면 뿌옇게 표시돼 버리는 경우가 있습니다. 그러나 웹폰트를 사용하면 화면을 확대해도 문자는 선명하게, 그 아름다움도 그대로 유지됩니다. 웹사이트의 완성도가 크게 달라집니다."

■ 정보의 검색성・활용성이 상승
웹사이트의 검색성을 높이려면 이미지로 작성한 타이틀이나 표제의 경우는 그 정보를 alt 속성으로서 태그에 기입하는 방법이 이용됩니다. 그러나 웹폰트를 지정한 문자는 완전한 텍스트로 취급되므로, 번거로운 alt 속성 설정 작업은 불필요. 게다가 자동번역이나 음성 낭독 등의 기능과도 연계하기 쉬워지므로 접근성이 향상되어 SEO 대책으로도 연결됩니다.
■ 반응형 디자인에도 최적!
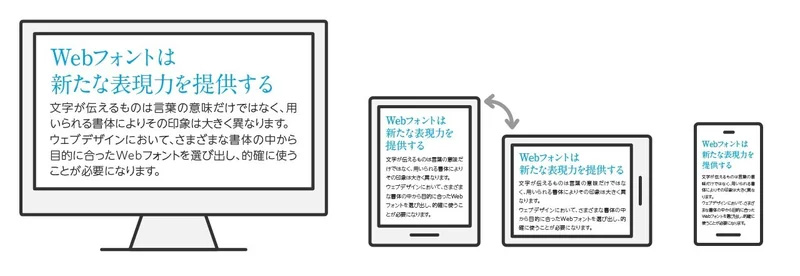
웹사이트는 PC·스마트폰·테블릿 등 다양한 단말기에서 열람되므로, 크고 작은 다양한 스크린 사이즈나 해상도에 대응할 수 있어야 합니다. 그 제작방법의 하나인 반응형 디자인은 다양한 화면 크기에 맞추어 레이아웃이 자동으로 조정됩니다. 이렇게 문자조합이 다양하게 변경되는 방법에도 잘 맞습니다."

또한 Google이 추천하는
・스마트폰에 대응하는 `모바일 친화적인 웹 사이트' 구축이 가능합니다.
・사이트의 구조가 심플해집니다.
・각 디바이스의 URL을 통일시킬 수 있어 리다이렉트가 불필요 해지므로 SEO 효과도 기대할 수 있습니다.
5. 사용할 때 걸림돌이 될 수 있는 부분
많은 장점이 있으면서도 아직도 아래와 같은 ‘일본어 웹폰트를 이용할 때의 디메리트’의 인상이 있어서, 사용할 때 걸림돌이 되는 경우가 있다고 합니다.
・폰트의 데이터 사이즈가 커서 웹페이지의 표시 속도가 느려진다.
・브라우저에 따라서는 문자의 베이스라인이 어긋나는 경우도 있다.
・일본어에 대응하는 웹폰트가 적다.
・비용이 발생한다.
표시 속도에 관해서는 TypeSquare는 앞에서 서술한 대로 날마다 표시 속도 향상에 매진하고 있어, 10년 전 출시 당시에 비하면 현격히 빨라져 있습니다. 문자의 베이스라인에 관해서는 이 현상이 이야기되던 당시보다 브라우저도 진화하여, 요즘은 심플한 문자조합 체재에서는 이러한 어긋남이 잘 나타나지 않습니다.
폰트 수에 대하여는 TypeSquare에는 모리사와가 제공하는 1,000개 서체가 넘는 풍부한 폰트 라인업을 갖추고 있습니다. 그리고 비용에 관해서는 TypeSquare를 사용함으로써 디자인성, 조작성과 같은 디지털 서비스 전체의 퀄리티가 향상되어, 사용한 비용 이상의 메리트를 느끼실 것으로 자신합니다."
6. 신속하고 상냥하며 아름다운 웹서비스로
웹사이트의 대부분은 문자 정보가 차지하고 있고, 스마트폰 사이트에서는 디스플레이에 문자만 표시되는 경우도 많습니다. 모리사와의 아름다운 폰트를 사용함으로써 웹사이트의 인상이 크게 달라지는 것을 실감하실 수 있을 것이라 생각합니다.
또한 기술의 진화로 스피디한 표시가 가능해짐으로 검색성이나 접근성의 관점에서 사용자에게는 상냥하며 동시에 다망한 디자이너와 개발자들의 효율적인 작업에도 한 몫 하여 도움이 됩니다.
사용자에게 그리고 제작자에게 “신속하고 상냥하며 아름다운” 웹서비스를 제공할 수 있는 TypeSquare에 앞으로도 많은 관심 부탁드립니다. 향후 TypeSquare의 사용 사례와 테크니컬 정보도 소개드릴 예정이오니 기대해 주십시오.